* table(테이블) 태그
==> 데이터 표를 만드는 태그.
- rowspan 속성 : 테이블에서 행을 병합하는 속성.
- colspan 속성 : 테이블에서 열을 병합하는 속성.
- tr 태그 : 테이블의 행을 만드는 태그.
- th 태그 : 테이블의 열(타이틀-제목)을 만드는 태그.
진하게(bold) 처리가 되어 화면에 나타난다.
제목(타이틀)이 가운데 정렬이 되어 화면에 나타난다.
- td 태그 : 테이블의 열을 만드는 태그.
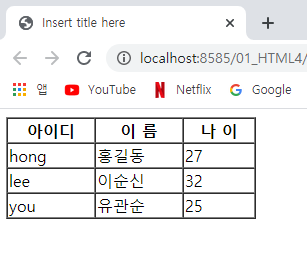
<테이블 예제>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<table border="1" cellspacing="0" width="250">
<tr>
<th>아이디</th>
<th>이 름</th>
<th>나 이</th>
</tr>
<tr>
<td>hong</td>
<td>홍길동</td>
<td>27</td>
</tr>
<tr>
<td>lee</td>
<td>이순신</td>
<td>32</td>
</tr>
<tr>
<td>you</td>
<td>유관순</td>
<td>25</td>
</tr>
</table>
</body>
</html>

<테이블, 이미지 응용 예제>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<table border="1" cellspacing="0">
<tr>
<th>차종</th>
<th>이미지</th>
<th>배기량</th>
<th>연료</th>
<th>연식</th>
<th>제조사</th>
</tr>
<tr>
<td>제네시스(쿠페)</td>
<td><img src="images/car1.gif"></td>
<td rowspan="2">2,000</td>
<td rowspan="2">가솔린</td>
<td>2015</td>
<td rowspan="5">현대자동차</td>
</tr>
<tr>
<td>소나타</td>
<td><img src="images/car2.gif"></td>
<td>2014</td>
</tr>
<tr>
<td>그랜져(HG)</td>
<td><img src="images/car3.gif"></td>
<td>3,000</td>
<td>디젤</td>
<td>2015</td>
</tr>
<tr>
<td>아반떼</td>
<td><img src="images/car4.gif"></td>
<td>1,800</td>
<td rowspan="2">가솔린</td>
<td rowspan="2">2014</td>
</tr>
<tr>
<td>i30</td>
<td><img src="images/car5.gif"></td>
<td>1,500</td>
</tr>
</table>
</body>
</html>

'Front > HTML' 카테고리의 다른 글
| [HTML5] HTML5 기본 개념 및 참고 사이트 (0) | 2021.04.20 |
|---|---|
| [HTML4] iframe, frameset, frame 태그 (0) | 2021.04.20 |
| [HTML4] img(이미지 관련) 태그 (0) | 2021.04.20 |
| [HTML4] ul, ol, li(목록 관련) 태그 (0) | 2021.04.20 |
| [HTML4] a 태그(하이퍼링크) (0) | 2021.04.20 |



