요소 편집 메서드
- 선택한 요소를 복제하거나 새 요소를 생성하는 메서드.
- 복제하거나 새로 생성한 요소를 의도한 위치로 삽입하고 선택한 요소를 삭제하는 기능.
- before() : 선택한 요소 이전 위치에 새 요소를 추가하는 메서드.
형식) $("요소선택").before("새 요소");
- after() : 선택한 요소 다음 위치에 새 요소를 추가하는 메서드.
형식) $("요소선택").after("새 요소");
- append() : 선택한 요소의 마지막 위치에 새 요소를 추가하는 메서드.
형식) $("요소선택").append("새 요소");
- appendTo() : 선택한 요소의 마지막 위치에 새 요소를 추가하는 메서드.
형식) $("새 요소").appendTo("요소선택");
- prepend() : 선택한 요소의 맨 앞 위치에 새 요소를 추가하는 메서드.
형식) $("요소선택").prepend("새 요소");
- prependTo() : 선택한 요소의 맨 앞 위치에 새 요소를 추가하는 메서드.
형식) $("새 요소").prependTo("요소선택");
- insertBefore() : 선택한 요소의 이전 위치에 새 요소를 추가하는 메서드.
형식) $("새 요소").insertBefore("요소 선택");
- insertAfter() : 선택한 요소의 다음 위치에 새 요소를 추가하는 메서드.
형식) $("새 요소").insertAfter("요소 선택");
- clone() : 선택한 요소를 복사하는 메서드. true 하위 요소까지 모두 복사 , false 선택한 요소만 복사.
형식) $("요소선택").clone(true or false);
- empty() : 선택한 요소의 하위 내용들을 모두 삭제하는 메서드.(선택한 요소는 삭제 안됨)
형식) $("요소선택").empty();
- remove() : 선택한 요소를 삭제하는 메서드.
형식) $("요소선택").remove();
- replaceWith() : 선택된 요소만 새 요소로 교체하는 메서드
형식) $("요소선택").replaceWith("새 요소");
- replaceAll() : 선택 요소 전체를 새 요소로 교체하는 메서드
형식) $("새요소").replaceAll("요소선택");
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script type="text/javascript">
$(function () {
$(".myList").before("<li>새로운 내용 추가1</li>");
$(".myList").after("<li>새로운 내용 추가2</li>");
$(".list").append("<li>새로운 내용 추가3</li>");
$(".list").prepend("<li>새로운 내용 추가4</li>");
$("<li>새로운 내용 추가5</li>").appendTo(".nlist");
$("<li>새로운 내용 추가6</li>").prependTo(".nlist");
$("<li>새로운 내용 추가7</li>").insertBefore(".flist");
let my_clone = $(".flist").clone();
$(my_clone).insertAfter(".flist");
$(".line_1").empty();
$(".line_2").remove();
$("h4").replaceWith("<h3>replaceWith() 메서드</h3>");
$("<h5>내용3</h5>").replaceAll("p");
});
</script>
<style type="text/css">
.line_1 { background-color : yellow; }
.line_2 { background-color : orange; }
</style>
</head>
<body>
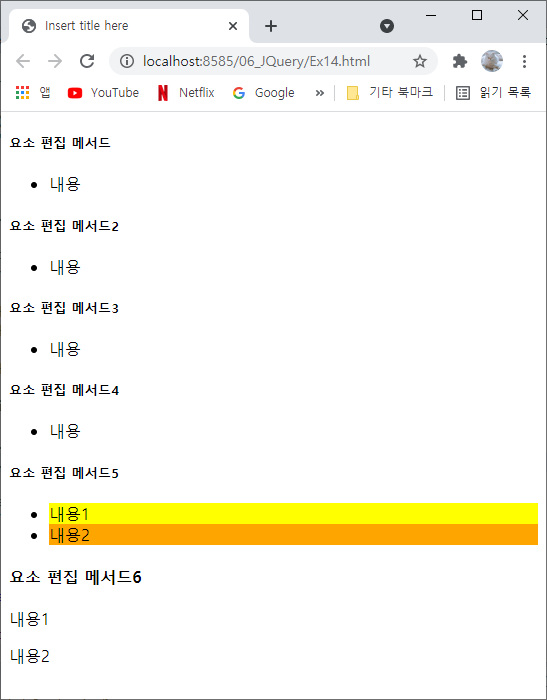
<h5>요소 편집 메서드</h5>
<ul>
<li class="myList">내용</li>
</ul>
<h5>요소 편집 메서드2</h5>
<ul class="list">
<li>내용</li>
</ul>
<h5>요소 편집 메서드3</h5>
<ul class="nlist">
<li>내용</li>
</ul>
<h5>요소 편집 메서드4</h5>
<ul>
<li class="flist">내용</li>
</ul>
<h5>요소 편집 메서드5</h5>
<ul>
<li class="line_1">내용1</li>
<li class="line_2">내용2</li>
</ul>
<h4>요소 편집 메서드6</h4>
<p>내용1</p>
<p>내용2</p>
</body>
</html>

'Front > JQuery' 카테고리의 다른 글
| [JQuery-3.6.0] 효과-애니메이션(Animation) 처리 (0) | 2021.04.29 |
|---|---|
| [JQuery-3.6.0] 이벤트(Event) 처리 (0) | 2021.04.29 |
| [JQuery-3.6.0] 요소(속성) 조작, 수치 조작 메서드 (0) | 2021.04.28 |
| [JQuery-3.6.0] 속성 탐색 선택자 (0) | 2021.04.28 |
| [JQuery-3.6.0] 기본 문법과 위치 선택자 사용 (0) | 2021.04.27 |



