이 포스트는 ClientID 발급 이후의 과정을 담고 있는 포스트입니다.
예제를 보러오신 분은 구분선 아래 소스를 봐주세요.
우선 네이버 클라우드 플랫폼에 가입해야합니다.
가입 절차는 아래 주소를 참고하세요.
https://winteri-i.tistory.com/18
[Web/ 네이버 지도 API] 네이버 지도 API 사용방법 - Naver map/ Naver map api
애증의 네이버 지도 API... Swift로 프로젝트 할 때 사용해 본 경험이 있는데, Swift에 대한 자료가 많지 않다보니 많이 헤맸던 기억이 난다. 겨우겨우 마커 표시와, 마커 색 바꾸기, 처음 앱 실행시
winteri-i.tistory.com
어플리케이션 등록 화면이 찾기 어렵다면 아래 주소를 참고하세요.
어플리케이션 서비스는 Web Dynamic Map / Geocoding 2가지를 신청해야 합니다.
https://console.ncloud.com/mc/solution/naverService/application
이렇게 화면이 뜨면 신청 완료입니다.

예제(소스)
1. 웹 다이나믹 맵과 지오코딩을 사용할 수 있도록 CDN 링크를 추가합니다.
<script type="text/javascript"
src="https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId=당신의클라이언트아이디&submodules=geocoder">
</script>
2. html-body 본문에 맵을 띄워줄 div 태그를 추가합니다.(값을 바꾸지 않는 것이 좋습니다.)
<div id="map" style="width: 100%; height: 100%;"></div>
3. 자바스크립트에 아래 소스를 추가합니다.
작성자의 경우, 버튼을 누를 시 API가 동작하도록 코딩하였습니다. 주석을 확인하시면 어떤 동작인지 알 수 있습니다.
단, 여기서 $(this).val()의 값은 "지번 주소" 입니다.
"지번 주소" 는 작성자가 임의로 하드코딩한 것이 아닌, 행정안전부 도로명주소 검색API를 통해 받은 값입니다.
따라서 하드 코딩으로 주소 값을 넣을 경우 제대로 작동하지 않을 수 있습니다.
//지도보기 버튼 액션
$(document).ready(function () {
$(document).on("click", "button[class='btn']", function () {
var Addr_val = $(this).val();
// 도로명 주소를 좌표 값으로 변환(API)
naver.maps.Service.geocode({
query: Addr_val
}, function(status, response) {
if (status !== naver.maps.Service.Status.OK) {
return alert('Something wrong!');
}
var result = response.v2, // 검색 결과의 컨테이너
items = result.addresses; // 검색 결과의 배열
// 리턴 받은 좌표 값을 변수에 저장
let x = parseFloat(items[0].x);
let y = parseFloat(items[0].y);
// 지도 생성
var map = new naver.maps.Map('map', {
center: new naver.maps.LatLng(y, x), // 지도를 열 좌표
zoom: 18
});
// 지도에 해당 좌표 마커(아이콘 설정)
var markerOptions = {
position: new naver.maps.LatLng(y, x), //마커찍을 좌표
map: map,
icon: {
url: 'resources/img/marker.png', //아이콘 경로
size: new naver.maps.Size(22, 36), //아이콘 크기
origin: new naver.maps.Point(0, 0),
anchor: new naver.maps.Point(11, 35)
}
};
// 마커 생성
var marker = new naver.maps.Marker(markerOptions);
});
});
});
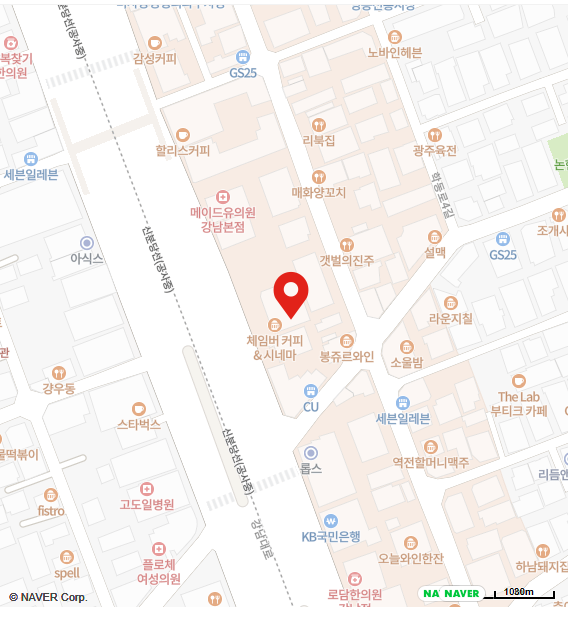
4. 결과

'Front > JQuery' 카테고리의 다른 글
| [JQuery] 자동 슬라이드/무한 슬라이드 배너 만들기(외부 소스X) (1) | 2021.07.29 |
|---|---|
| [네이버지도API/AJAX] 마커 여러 개 띄우기/디비에 있는 데이터 지도에 표시하기/지도를 움직일 때마다 중심 좌표 얻기/현재 화면에 보이는 마커만 표시하기 (0) | 2021.07.15 |
| [JQuery-3.6.0] 효과-애니메이션(Animation) 처리 (0) | 2021.04.29 |
| [JQuery-3.6.0] 이벤트(Event) 처리 (0) | 2021.04.29 |
| [JQuery-3.6.0] 요소(속성) 편집 메서드 (0) | 2021.04.28 |


