자바스크립트에서 배열 객체 생성 방법(3가지)
1. let 배열명 = new Array(원소1, 원소2, 원소3,.... 원소n);
2. let 배열명 = [원소1, 원소2, 원소3, ..... 원소n]
3. let 배열명 = new Array();
- 자바스크립트에서의 배열은 모든 데이터 타입(자료형)을 다 담을 수 있음.
push(요소) : 배열에 데이터를 추가하는 방법 - 맨 뒤에 요소를 추가
concat([추가할 원소1, 추가할 원소2,....추가할 원소 n]) : 배열에 복수 개의 데이터를 추가하는 방법
unshift(추가할 요소) : 배열의 맨 앞(0번째 index)에 추가, 기존에 있던 요소들은 인덱스가 하나씩 뒤로 밀림.
shift() : 배열의 맨 처음 요소를 제거하는 방법
pop() : 배열의 맨 마지막 요소를 제거하는 방법
sort() : 배열의 요소를 정렬하는 방법 - 오름차순으로 정렬
reverse() : 배열의 요소를 역순(내림차순)으로 정렬하는 방법
기본 예제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
// 방법1
let arr1 = new Array("홍길동", "hong", 27, true);
document.write(arr1 + "<br>"); // 전체 요소 출력
document.write(arr1[2]); // 27 // 특정 요소만 출력
document.write("<hr>");
// 방법2
let arr2 = ["홍길동", "hong", 27, true];
document.write(arr2 + "<br>");
document.write("<hr>");
// 방법3
let arr3 = new Array();
arr3[0] = "홍길동";
arr3[1] = "hong";
arr3[2] = 27;
arr3[3] = true;
document.write(arr3 + "<br>");
document.write(arr3[5] + "<br>"); // undefined
document.write("<hr>");
// 배열명.length
for(let i=0; i<arr3.length; i++) {
document.write("arr3["+i+"] >>> "+arr3[i]+"<br>");
}
</script>
</head>
<body>
</body>
</html>
배열 요소 추가 예제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
// 배열 객체에 요소를 추가할 수 있음.
let arr = [10, 20, 30];
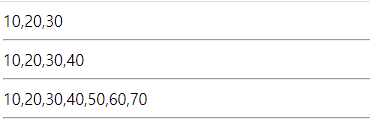
document.write(arr + "<br>");
document.write("<hr>");
// push(요소) : 배열에 데이터를 추가하는 방법 - 맨 뒤에 요소를 추가
arr.push(40);
document.write(arr + "<br>");
document.write("<hr>");
// concat([추가할 원소1, 추가할 원소2,....추가할 원소 n])
// : 배열에 복수 개의 데이터를 추가하는 방법
arr = arr.concat([50, 60, 70]);
document.write(arr + "<br>");
document.write("<hr>");
</script>
</head>
<body>
</body>
</html>
배열의 맨 앞에 요소를 추가하는 방법과 배열 요소를 제거하는 방법 예제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
let arr = ['a', 'b', 'c', 'd', 'e'];
document.write(arr + "<br>");
document.write("<hr>");
// unshift(추가할 요소) : 배열의 맨 앞(0번째 index)에 추가
// 기존에 있던 요소들은 인덱스가 하나씩 뒤로 밀림.
arr.unshift('z');
document.write(arr + "<br>");
document.write("<hr>");
// shift() : 배열의 맨 처음 요소를 제거하는 방법
arr.shift();
document.write(arr + "<br>");
document.write("<hr>");
// pop() : 배열의 맨 마지막 요소를 제거하는 방법
arr.pop();
document.write(arr + "<br>");
document.write("<hr>");
</script>
</head>
<body>
</body>
</html>
배열 요소의 정렬
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
let arr = ['c', 'd', 'b', 'a', 'e'];
// sort() : 배열의 요소를 정렬하는 방법 - 오름차순으로 정렬
arr.sort();
document.write(arr + "<br>");
document.write("<hr>");
// reverse() : 배열의 요소를 역순(내림차순)으로 정렬하는 방법
arr.reverse();
document.write(arr + "<br>");
document.write("<hr>");
</script>
</head>
<body>
</body>
</html>
'Front > JavaScript' 카테고리의 다른 글
| [JavaScript] 객체(Object), 내장 객체(Date, Math) (0) | 2021.04.26 |
|---|---|
| [JavaScript] 함수(Function) (0) | 2021.04.26 |
| [JavaScript] 반복문(while문, for문) (0) | 2021.04.23 |
| [JavaScript] 조건문(if문, if~else문, 다중 if~else문, switch~case문) (0) | 2021.04.23 |
| [JavaScript] 논리 연산자, 단항(증감) 연산자, 삼항 연산자 (0) | 2021.04.23 |



